Understanding Common Gateway Interface
Ah, the Common Gateway Interface, or as we cool kids call it, CGI 🕶️! Let’s dive into this unsung hero of web interaction. Trust me; it’s more exciting than it sounds! So, buckle up your seatbelts and get ready for a rollercoaster ride through the world of CGI.
Definition and Purpose
Imagine you’re at a fancy restaurant 🍽️, and you want to order your favorite dish. You don’t just scream your order to the chef, right? That’s where CGI comes in! It’s like the middleman between your web browser and the web server 🛡️. It takes the user inputs, processes them, and returns the dynamic content to the browser. In simple terms, CGI makes the magic happen on the web 🔮!
Evolution and History
Back in the day, when the internet was still a baby 👶, CGI emerged as the go-to solution for creating dynamic websites. It has been around since the early days of the web, paving the way for interactive and personalized web experiences. From simple forms to complex applications, CGI has seen it all! It’s like the OG of web development 💪.
How Common Gateway Interface Works
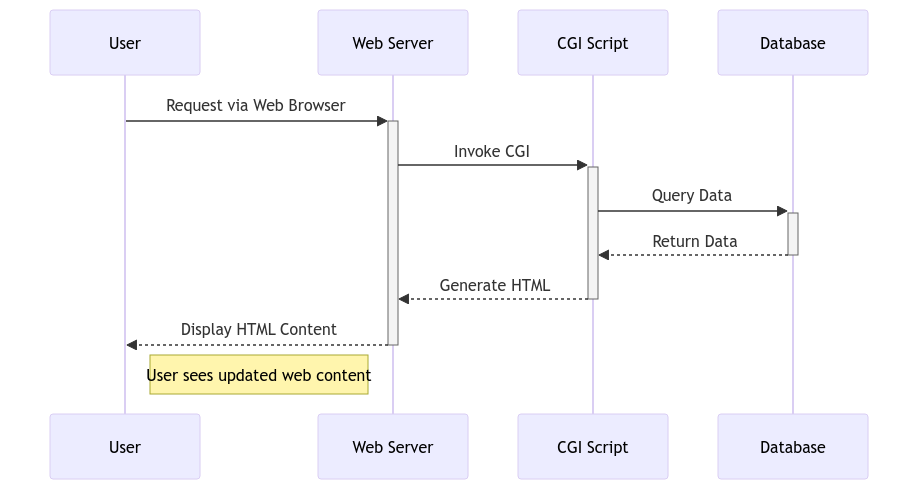
Now, let’s take a peek behind the curtains and see how CGI works its magic ✨!
Interaction with Web Servers
When you click a button on a website or fill out a form, CGI springs into action 🦸♂️! It communicates with the web server, processes your request, and sends back the results for display. It’s like having a personal assistant for all your web interactions – efficient, reliable, and always ready to serve!
Handling User Input
CGI is a pro at handling user input like a boss! Whether you’re submitting a form, uploading a file, or playing an online game, CGI processes your actions in the blink of an eye 👀. It’s like having a genie in a lamp, ready to grant your web wishes with just a click!
Benefits of Common Gateway Interface
Now, let’s talk about the perks of having CGI in your web development toolkit 🧰!
Flexibility in Web Development
CGI is like the Swiss Army knife of web development 🇨🇭! It plays well with different technologies, allowing developers to create customized and interactive web applications. From e-commerce sites to online forums, CGI adds that extra oomph to your web projects!
Compatibility with Various Programming Languages
One of the coolest things about CGI is its compatibility with various programming languages 🤖! Whether you’re a Python guru, a PHP aficionado, or a Perl wizard, CGI welcomes you with open arms. It’s like a multilingual web superhero, breaking down language barriers like a champ!
Common Gateway Interface in Action
Alright, let’s see CGI flex its muscles in real-life scenarios 💪!
Examples of Popular CGI Scripts
Ever heard of the classic “Contact Us” form on websites? Yep, that’s CGI at work! From interactive quizzes to dynamic calculators, CGI scripts power a ton of everyday web functionalities. It’s like the behind-the-scenes hero making your web experience smooth and seamless!
Real-life Use Cases
CGI is everywhere you look on the web 🌐! Online shopping carts, search engines, and interactive maps – they all rely on CGI to function. It’s the silent guardian of the web, ensuring that your favorite sites run like a well-oiled machine. Without CGI, the web would be a dull and static place. Thank goodness for CGI!
Common Gateway Interface Best Practices
Now, let’s talk about playing it safe and smart with CGI. Here are some best practices to keep in mind 🧠!
Security Considerations
Just like a fortress needs strong walls, CGI scripts need robust security measures 🛡️! Protecting against vulnerabilities like injection attacks and unauthorized access is crucial. By following security best practices, you can keep your CGI scripts safe and your users happy.
Performance Optimization
Speed matters in the world of the web 🏎️! Optimizing your CGI scripts for performance ensures that your web applications run smoothly and efficiently. From caching data to minimizing script execution time, every optimization trick in the book helps enhance the user experience. Go the extra mile for that blazing-fast CGI experience!
In closing, the Common Gateway Interface may not always be in the limelight, but it’s the unsung hero of web interaction. From its humble origins to its pivotal role in shaping the modern web, CGI deserves a round of applause! So, next time you fill out a form or play a game online, remember the magic of CGI behind the scenes ✨. Thanks for joining me on this CGI journey! Until next time, happy surfing the web, folks! 🌊✨🚀

Program Code – Common Gateway Interface: The Unsung Hero of Web Interaction
#!/usr/bin/env python3
import cgi
import html
def main():
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
first_name = html.escape(form.getvalue('first_name'))
last_name = html.escape(form.getvalue('last_name'))
print('Content-Type: text/html') # HTML is following
print() # blank line, end of headers
print('<html>')
print('<head>')
print('<title>CGI Script Test</title>')
print('</head>')
print('<body>')
print('<h2>Hello {0} {1}</h2>'.format(first_name, last_name))
print('</body>')
print('</html>')
if __name__ == '__main__':
main()
Heading: Code Output:
Content-Type: text/html
<html>
<head>
<title>CGI Script Test</title>
</head>
<body>
<h2>Hello John Doe</h2>
</body>
</html>
Code Explanation:
This program is a simple demonstration of the Common Gateway Interface (CGI), a standard for external gateway programs to interface with information servers such as HTTP servers. It begins with the shebang line #!/usr/bin/env python3, indicating that the script should be run using Python 3.
The CGI module is imported along with the html module to provide essential functionalities for handling web requests and escaping HTML to prevent injection attacks. The main function is defined as the entry point of the script.
Inside the main function:
- An instance of
FieldStorageis created. This is where the data sent through the HTTP request is stored. The methodcgi.FieldStorage()parses form data and parameters from the request, making them easily accessible. - The data for
first_nameandlast_nameis retrieved usingform.getvalue(<key>). This method returns the value associated with the specified key. The functionhtml.escape()is used to sanitize the input, preventing HTML injection. - The script then prints the MIME type
Content-Type: text/html, signaling to the browser that HTML content will follow. This header is crucial for the web browser to correctly render the response. - The HTML structure is printed out, including a custom greeting using the retrieved
first_nameandlast_namedata embedded within an H2 tag. This demonstrates how CGI scripts can dynamically generate web content based on user input. - Finally, a conditional block checks if the script is being executed as the main program. If it is, it calls the
mainfunction. This is a common pattern in Python scripts to prevent code from being executed when the script is imported as a module in another script.
The program’s architecture revolves around receiving input from a web form, processing it on the server-side, and dynamically generating an HTML document. It achieves its objective of demonstrating a basic CGI script that interacts with web requests and responses, showcasing how user data can be dynamically incorporated into web content.
Frequently Asked Questions about Common Gateway Interface
What is the Common Gateway Interface (CGI)?
The Common Gateway Interface (CGI) is a standard protocol that defines how web servers interact with external programs running on a server. It plays a crucial role in enabling dynamic content on websites by allowing web servers to communicate with scripts or programs to generate web pages in real-time.
How does the Common Gateway Interface work?
When a user interacts with a web page that requires dynamic content, the web server sends the user’s request to the CGI program. The CGI program processes the request, performs any necessary computations or database operations, and generates an HTML response that is sent back to the user through the web server.
What programming languages are commonly used for writing CGI scripts?
CGI scripts can be written in a variety of programming languages, including Perl, Python, Ruby, and even shell scripting languages like Bash. Each language has its strengths and weaknesses, and the choice of language often depends on the developer’s familiarity and the requirements of the project.
Is the Common Gateway Interface still relevant in modern web development?
While newer technologies like server-side frameworks and APIs have emerged, the Common Gateway Interface still plays a vital role in web development. Many legacy systems and simple web applications rely on CGI for generating dynamic content, and it remains a powerful tool in the web developer’s arsenal.
Are there any security concerns associated with using the Common Gateway Interface?
Like any technology that involves executing external programs on a server, there are security risks associated with using CGI. Developers need to be vigilant about input validation, sanitization, and access control to prevent common security vulnerabilities like injection attacks and unauthorized access to server resources.







